使用Cloudflare R2/Vercel建立图床管理网站
Overall
我使用Markdown格式的文件记录日常,常常向Markdown文件中插入图片。由于Markdown记录的图片链接是存储在本地的==相对链接==,导出/复制Markdown文件时,离开本机环境后,往往会出现无法加载图片的问题。这时就需要在Markdown中引用图片的==绝对链接==,确保文档导出后图片可以正常加载。 Cloudflare R2是一个Cloudflare兼容兼容Amazon S3 API协议的对象存储服务。根据Cloudflare的政策,在一定用量内,R2可以免费使用。我将在Vercel托管一个图床管理网站,用于管理R2中存储的图片,这样可以直接在Markdown文件中插入已保存在图床的图片==绝对链接==。
Tags
#Cloudflare #R2 #Vercel #图床
How to
前置条件
- Cloudflare账号
- 至少1个在Cloudflare管理的域名
- GitHub账号
- Vercel账号(关联Github账号)
1. 建立R2 bucket

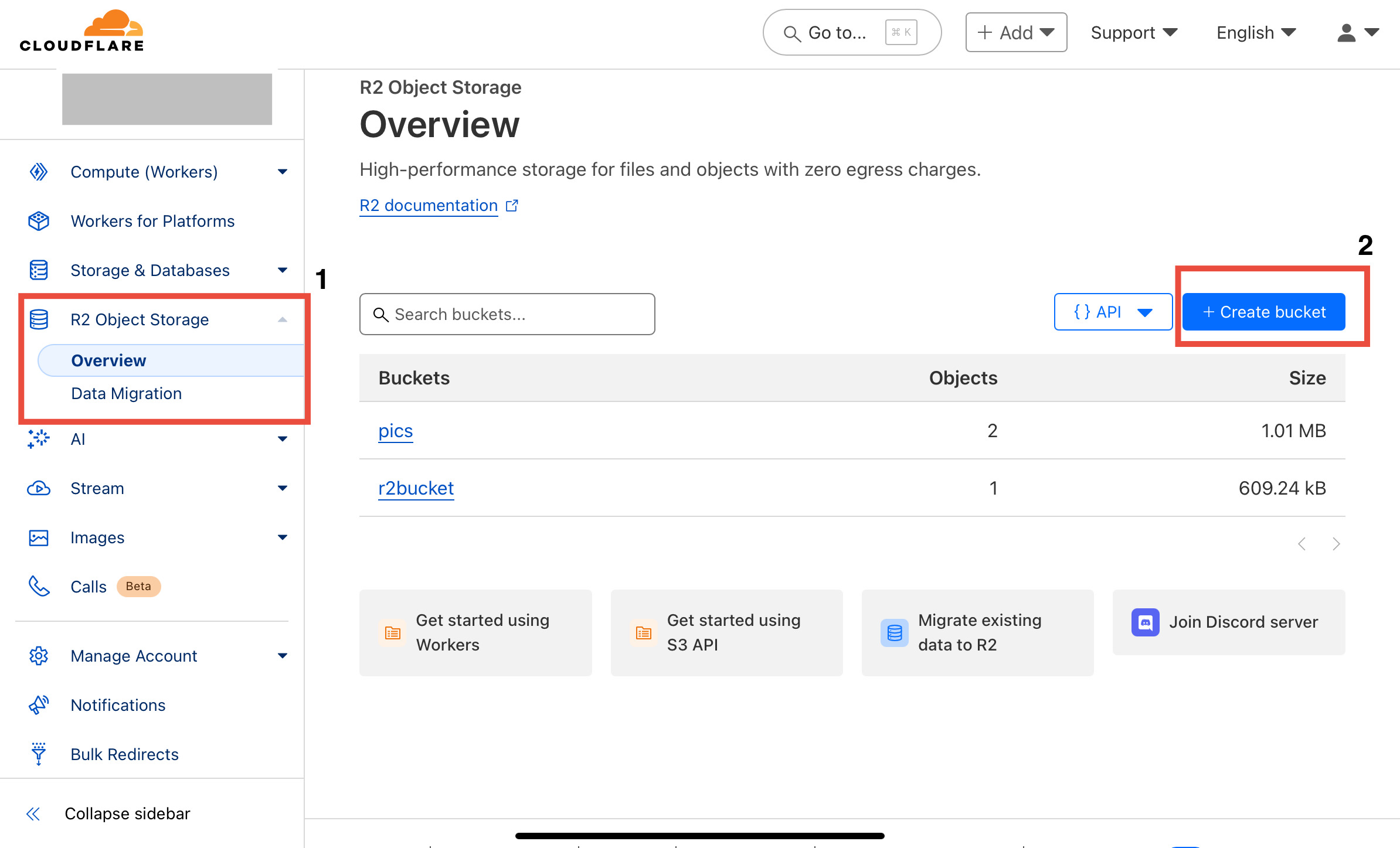
登录cloudflare dash,在左侧导航找到“R2 Object storage”,然后点击“Create bucket”,填入Bucket Name,选择Location和default storage class。这次创建的图床应用,所以Bucket name是pics,Location和storage classs我选择的是默认设置。

创建好bucket后,点击==pics==,然后进入settings页面。为了便于图床的访问,请为bucket指派一个自定义域名(costom domain)。
2. 创建API token
创建好bucket后,在“create bucket”按钮的左侧,有"{}API🔽"入口,点击“manage API tokens“,进入R2 API设置界面。然后点击“Create API token”:
- 设置Token name,我这里设置为“R2 pics token”;
- Permissions选择“object read & write”;
- specify bucket(s)选择“Apply to specific buckets only”,选中刚刚建立的bucket:pics;
- “TTL”和“Client IP Address Filtering”默认。 信息填写好,点击“Create API Token”按钮,会弹出创建成功界面,保存好“Access Key Id”和“Secret Access Key”;
3. 部署至Vercel
打开Github仓库:Github s3-image-port,点击Deploy,自动跳转至Vercel进入部署过程,部署过程会自动将Fork上面的仓库到您自己的Github仓库。 部署成功后,为解决Vercel无法在国内访问的问题,需要为新部署的网站配置自定义域名。完成后,点击自定义域名后,可正常访问。
4. 图床网站设置
访问我们刚刚在Vercel部署的网站,进入Settings-->S3 settings, 具体设置如下
- Endpoint
find at API token,注意链接不带bucket name。- Bucket name
pics- Region
WNAM,来自R2 settings-->location, 填写4位缩写。
- Access Key ID
copy after API token created- Secret Access ID
copy after API token created- Public URL:
示例https://pics.workapp.uk
5. 使用图床

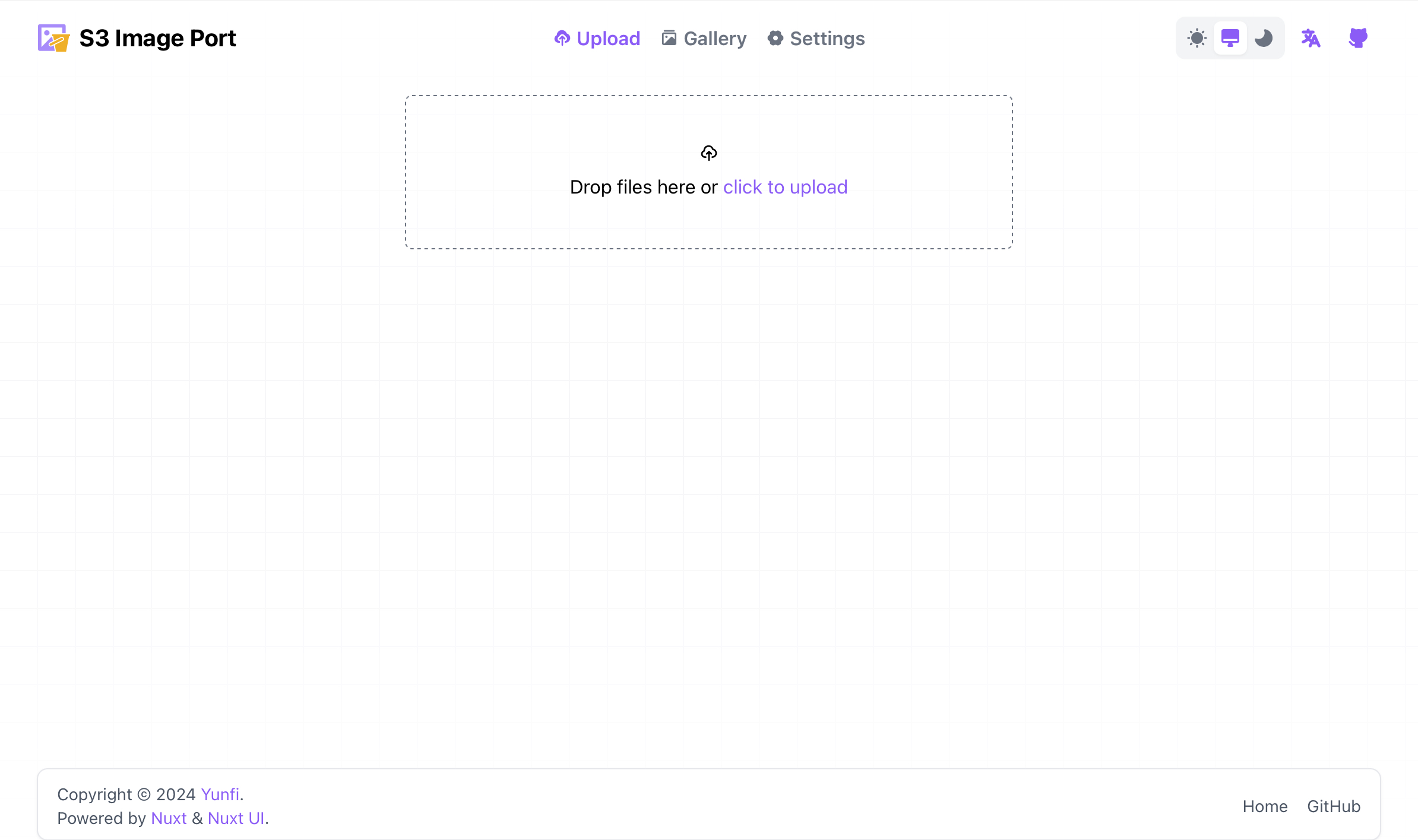
图床管理网站分为3个部分,upload,gallery和setting,分别对应上传照片,管理照片和设置。
- Upload/上传照片 照片上传成功后,可以复制照片链接,格式有http链接和markdown链接
- Gallery/管理照片 在这里可以找到之前上传的图片,也可以删除图片。
- Setting/设置 Profiles-->保存后,可以将setting参数保存在粘贴板,建议将参数粘贴到私有笔记中。后面在其它终端可以复制导入该配置。
```json {
"s3": {
"endpoint": "https://thisisasample.r2.cloudflarestorage.com/",
"bucket": "pics",
"accKeyId": "thisisasample",
"secretAccKey": "thisisasample",
"region": "WNAM",
"pubUrl": "https://pics.workapp.uk",
"forcePathStyle": true
},
"app": {
"enableAutoRefresh": true,
"enableFuzzySearch": true,
"fuzzySearchThreshold": 0.6,
"convertType": "none",
"compressionMaxSize": 1,
"compressionMaxWidthOrHeight": "",
"keyTemplate": "",
"noLongerShowRootPage": true
}
} ```